21个运用错位视觉设计的网站欣赏
错位视觉(Parallax Scrolling),先来解释下Parallax Scrolling,Parallax scrolling 是让多层背景以不同的速度移动,形成运动视差 3D 效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验仍然非常出色。
在2011年网页设计发展趋势一文中我们已经提到过错位视觉,并且认为错位视觉将是2011年网页设计的一大流行趋势。果然,随着HTML5的普及和Jquery的广泛应用错位视觉被运用的频率也大幅提高了,给我们带来了完全不同以往的交互体验。今天我们就收集了21个运用错位视觉的网站与大家分享。
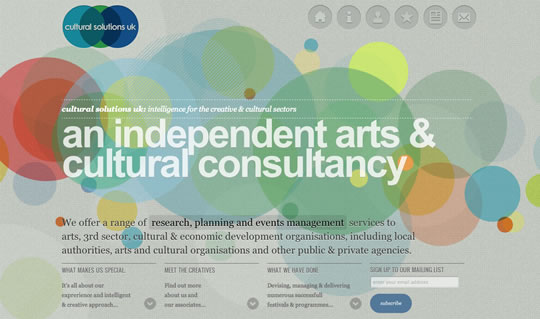
cultural solutions uk
Campaign Monitor is Hiring
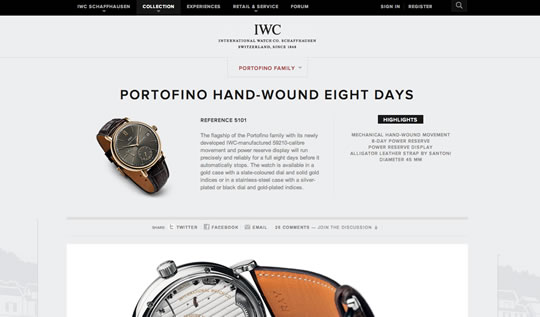
International Watch Co
Nike Better World
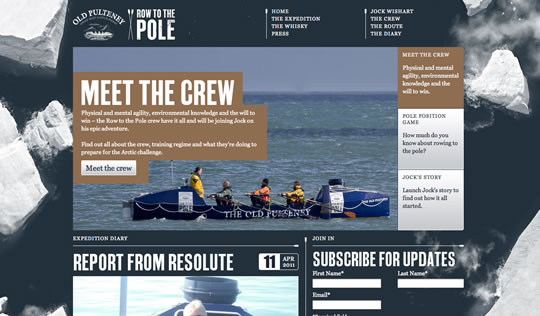
Old Pulteney Row to the Pole
Webdesign Karlsruhe
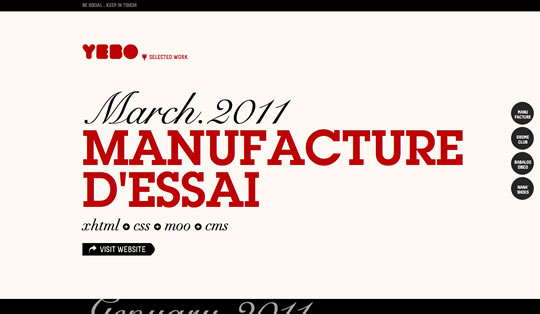
YEBO Creative
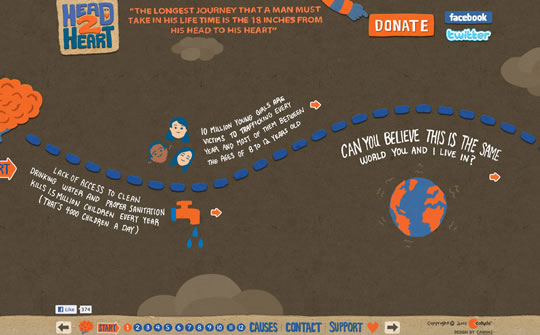
Head2Heart
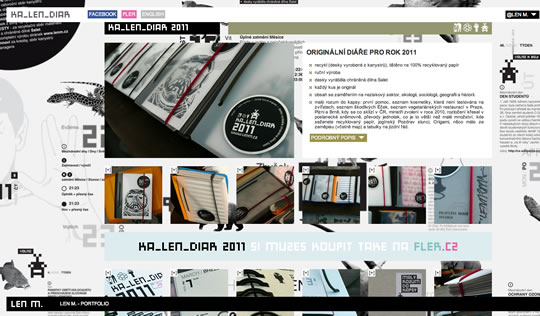
Len M
iutopia
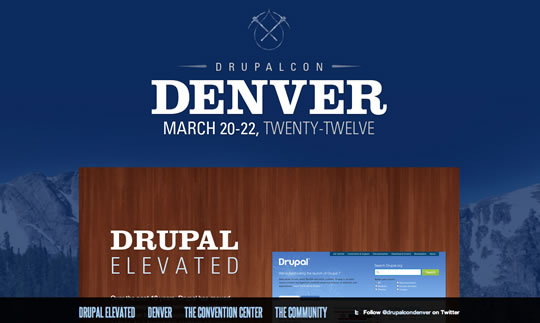
Drupalcon Denver 2012
Ben the Body Guard
Fingerbilliards
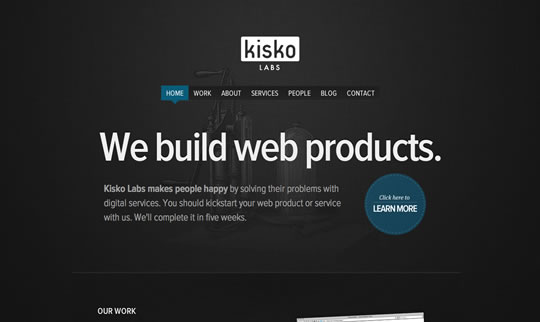
Kisko Labs
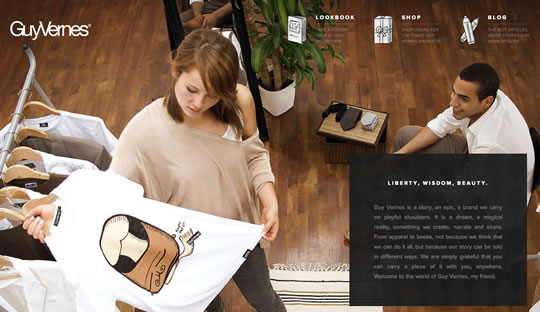
Guy Vernes
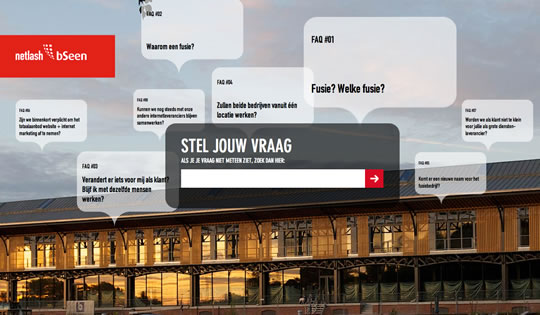
Netlash-bSeen
Egopop Creative Studio
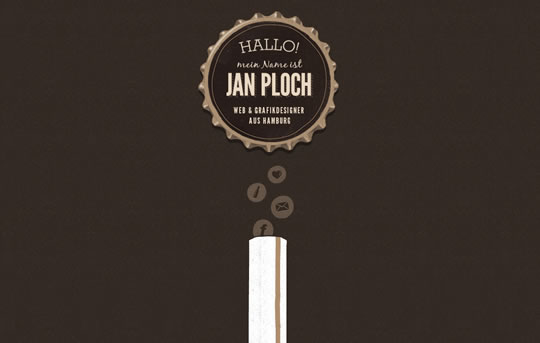
Jan Ploch
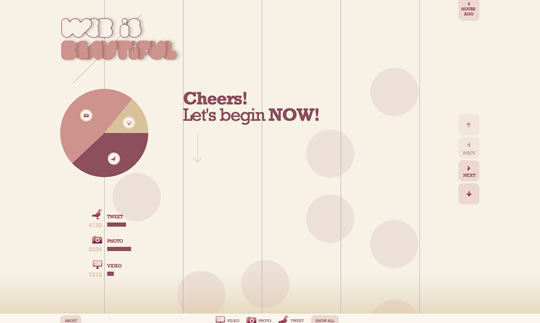
Web is Beautiful
unfold
manufacture d’essai